Hola halo!!
Adakah teman-teman yang sering galau gegara kuota blog cepet penuh? Atau ada yang suka kezel abes karena blognya lola alias loadingnya lama? Bisa jadi hal itu karena file yang kita simpen tuh gede-gede jadinya berat.
Dulu, saya nggak ngerti masalah beginian, genks. Taunya cuma nulis, cari gambar pendukung, upload di blog dan tada… selesai! Giliran baru 3 bulan ngeblog lha kok dapet peringatan dari web hosting katanya kuota paket saya hampir abis. Dududu… baru deh bingo eh bingung. Yakalik, saya kirain ngeblog di TLD itu kayak di platform yang gratisan, di mana storage nebeng ke si empunya hostnya hahaha. #bloggerkatrok
Setelah insiden itu, barulah saya nyari info gimana caranya bikin ngeblog tetep hepi tanpa takut kuota paket cepet abis. Salah satunya ya dengan compressing gambar.
Emang sih, nggak cuma file gambar yang ukurannya gede yang bikin blog cepet lelah dan ujung-ujungnya lola. Template yang kita pakai juga tentunya sangat nentuin seberapa cepat laman kita tercinta itu bisa diakses. Cuman, saya lagi nggak pengen ngebahas soal template. Sebagai gantinya, saya akan cerita dikit tentang cara compressing gambar menggunakan tinypng.com.
Apa itu tinypng.com?
Jadi Genks, tinypng.com itu adalah web yang nyediain fitur meng-compress foto atau gambar tanpa menurunkan kualitas foto yang bersangkutan. Jadi kita nggak perlu khawatir gambar jadi pecah meskipun ukurannya jadi super mini dibandingkan file aslinya ya.
Compressing gambar beda sama rezise. Kalau rezise biasanya akan berdampak pada ukuran (resolusi) gambar yang kita inginkan. Hal ini akan langsung keliatan secara kasat mata. Karena gambar yang direzise itu kalo dizoom jadi pecah-pecah. Tapi bukan hati saya yang pecah ya. Kalau compressing gambar, yang kita lakukan bukan mengubah ukuran gambar secara kasat mata, tetapi mengurangi “kepadatan” gambar tanpa mengubah tampilan visualnya. Jadi, meski ukurannya jauh lebih ringan, tapi kualitas gambarnya tetep on. Mantul kan?
Sebenernya ada beberapa tools yang bisa dipakai untuk compressing gambar. Tapi entah kenapa saya jatuh cinta sama tinypng.com ini. Kenapa? Pakenya gampang, cepet diakses dari semua device, dan hasilnya kece.
Baca juga : Kisahku Sebagai Narablog di Era Digital
Cara Compress Gambar dengan tinypng.com
Langkah-langkah meng-compress gambar adalah sebagai berikut:
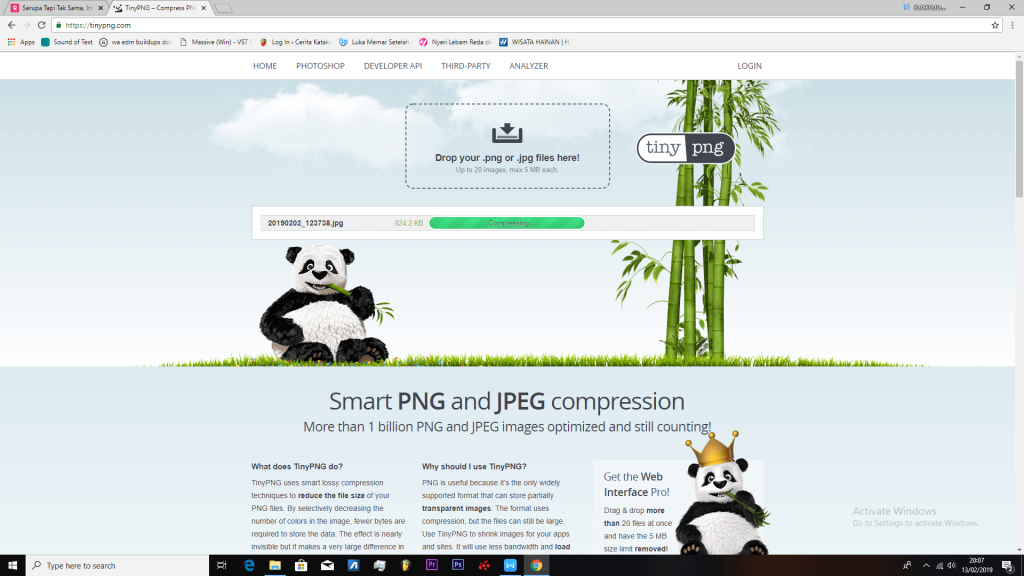
1. Masuk ke situs tinypng.com
2. Klik tanda panah yang ada dalam kotak (ikuti petunjuk yang ada), lalu pilih gambar yang akan dicompress. Kalau kita mengakses situs ini dari PC atau laptop, kita bisa memasukkan beberapa gambar sekaligus. Tapi kalau memakai tablet atau handphone, biasanya harus satu persatu ya.

Setelah gambar yang kita inginkan terupload, situs akan segera memprosesnya. Nanti akan ada tulisan “compressing”, nah kita tunggu aja sampe proses ini selesai.
3. Setelah itu akan muncul tombol “finished” yang menandakan proses sudah selesai.

Ini tampilan untuk download gambar satu persatu

Ini tampilan untuk download beberapa gambar sekaligus
Kita tinggal download deh gambar yang tadi udah dicompress, lalu simpan di folder yang diinginkan. Oya, kita bisa download satu persatu gambar yang sudah dicompress, bisa juga langsung “download all” biar ringkes. Cuma, pilihan kedua ini akan membuat gambar tersimpan dalam bentuk file .zip yang nanti harus diextract lagi saat mau membuka dan menyimpan. Kalau saya, lebih suka pake cara kedua ini. Soalnya gambar akan otomatis jadi satu dalam sebuah folder. Nggak perlu repot download atu-atu, nanti capek akutu. Setelah gambar tersimpan, langsung deh diupload ke blog dan… posting! Simpel kan?
Perhatikan ya, ukuran gambar sebelum dan sesudah dicompress. Juauuuh kan bedanya? Bisa sampe 80% lebih kecil loh, dan itu tanpa ngurangin kualitas gambar sama sekali.
Baca juga ya: Manfaat Ngeblog
Nah, itu tadi cara mudah dan cepat meng-compress gambar biar blog kita nggak cepet penuh dan lola. Dengan begitu, blog akan lebih responsif dan pengunjung pun hepi. Yippii!!!
Yuk, segera praktek dan siap-siap hepi liat blog kesayangan makin kece!
Salam cinta











Aduh makasih ya mak sarannya, ini nih yang lagi saya cari-cari…dan saya juga awalnya gak tahu kalau gambat itu mempengaruhi kecepatan loading blog kita
Aku masih mood-mood an compress gambar
Ternyata ga bagus ya..bisa lola. Wah mesti rajin nih compress dulu gambarnya kalau gitu
Iya mba, biar makin ciamik hehe
Bener banget ..kalau ciamik kan betah yang baca dan bakalan datang lagi dan lagi…Hepiii:)
Pantesan foto yang saya upload rata-rata pada pecah gambarnya, ternyata bisa pakai tinypng, coba dipraktekin ah.
Iya nih sudah lama dengar web buat compres foto ini dari teman blogger juga
tapi biasanya saya ambil cara paling mudah cukup compres di WhatsApp hehehe…
Wah saha baru tau malahan compress di WA. Bukannya nurunin resolusi gambar ya mba?
Tiny.png ini harus bukanya lewat web ya mba. Aku juga pke tapi download aplikasi di play store. Soalnya aku ngeblog pake hape hihihi. Tpi nama aplikasinya beda ini. Apa ya aku lupa cma fungsinya sama
Iya mba, aku lebih suka pake browser soalnya hape udah venuuuuhh hehehe
super simple ya mbak bety. bener sekali kadang aku aja kalo bw ke tempat orang lain, kalo udah loadingnya langsung tak tutup. males ngabisin kuota. cakep nih tinypng
Asyek lebih cepet ya kalau bisa sekaligus gtu. Kalau dipajang di blog jd bikin gak berat juga.
Kelebihannya walau dikompres kecil tetep bagus ya gambarnya gak kyk pecah2 gtu 😀
TFS infonya
Wah berguna banger buat para blogger mba apalagi Kalo foto dr mirror less atau DSLR Kan gede tuh ukurannya, ckup menguras hati, eh, data 😂
Asyiiik.. ini nih yg saya cari. Habis biasanya saya pake photoshop. Dan butuh waktu banget ngedit di PS. Ma kasih yaa..
Sama-sama mba ..
Wah boleh banget nih mbak dicoba. Secara ukuran gambarku besar2 juga. Baru sadar juga ketika tampilan blog rada lola karena size-nya belum ku kecilkan
Nahhhh.. ini yang saya cari selama ini, mba Bety..
Sebelumnya saya menggunakan resize untuk ngecilin gambar.
Makasih ilmunya ya mba..
Sama-sama mba..
Cakep blogwalking ke sini, karena daku selama ini belum pernah compres foto dengan cara seperti itu buat di blog. Langsung coba.
Wah aku baru tahu ada fitur tinyping utk kompress foto2 kita di blog tanpa mengurangi resolusi ketajaman foto kita. Iya benar banget, suka bete kalau pas blog kita dibuka lama banget ya loading nya
Aku juga pernah pakai ini tapi sekarang udah gak pakai lagi, malah jadi pengen balik pakai lagi. Biasanya aku compress foto di Photoshop biar tetap oke dengan resolusi kecil.
Sama, Mbak. Saya juga pakai ini untuk compress foto ^_^
Bagus infonya mbak, aku pernah langsung main upload aja foto alhasil blogku beraaat banget. Bener nih sebelum upload harus dikompress dulu biar blog gak berat.
Aku dulu pakai tinypng hehehe bermanfaat banget! Cuman klo udah di resize di photoshop, setelah proses edit, ga terlalu ngaruh kompresnya. Jadi kadang aku skip bagian tinypng ini hehe. Anw nice tips mbak!
iya mba, jadi alternatif aja buat yang ogah pake PS kayak saya hehehe
dulu akupun pakai ini mb tapi sekarang berpaling ke yang lain hihihi meski tetep dipakai… ini tipsnya bagus banget buat pemula, kalo pakai paint yang paling simple tapi fotonya pecah…
lebih simple ya! baru tau aku 😀 biasa ngedit foto satu2 buat resize. klik, klik, save satu2 cape deh, makasi mbak infonya salam kenal dari aku blogger newbie 😀
wah baru saya saya, sangat membntu ini mah 😀